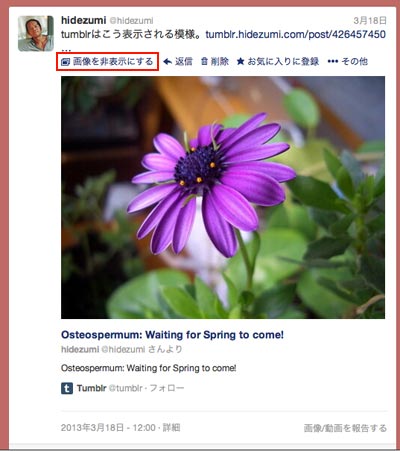
最近、Twitterに「概要を表示する」とか「画像を表示する」とかいうリンクが付いている投稿がある。知っている人は知っているのだと思うのだが、Twitter Cards(リンク先はTwitterの仕様書)という仕組みを利用している。特に写真は直感的でわかりやすいので、写真素材を使ったサイトは、ぜひ利用を検討すべきだろう。tumblrではこのように表示される。

Twitter Cardsにはちょっと分かりにくい仕組みがある。申請方式になっているのだ。つまり、タグを実装しただけではカードが表示されない。申請にはかなりの時間がかかる。「数週間」ということになっているが、本当に数週間待たされる。

しかし、いったん認証されてしまうと、ドメイン全体に効果が及び「過去にさかのぼって」展開されるらしい。同じドメインの中で複数サービスを展開するというのはよくある話だ。また、tumblrのようにオリジナルドメインが使えるものは、別途申請しなければならないらしい。ドメインごとに表示するかしないかを切り替えているようだ。
さて、この仕組み「メタタグ」という情報を読み取っている。メタタグは、具体的にはFacebookとTwitterで使われている。分かりにくいかもしれないが、title、description、url、imageは共用だ。
<meta property=”og:type” content=”article” />
<meta property=”fb:app_id” content=[app_id] />
<meta property=”og:title” content=”Key Questions” />
<meta property=”og:description” content=”key Questionsは次世代クリエータのためのちょっと変わった考察プラットフォームです。” />(もしくは、各記事の概要など)
<meta property=”og:url” content=”http://wpmu.hidezumi/” />(もしくは、各記事のURLなど)
<meta property=”og:image” content=”http://wpmu.hidezumi.com/keyquestions_logo_150.jpg” />
<meta name=”twitter:card” content=”summary” />
<meta name=”twitter:site” content=”@hidezumi” />
Facebook(リンク先はFacebookのデバッガ)にもTwitterにもこのような情報をテストできるツールがある。また、Wordpressにはこのようなメタタグを自動的に付加してくれるプラグインがあり、特に難しい技術仕様を知らなくても展開することが可能だ。
このメタ情報はいろいろな所で利用されるので、ブランディング対策を行う必要がある。気まぐれにいろいろなキャッチコピーを付けたり、ロゴを使ったりしていると、収拾がつかなくなってしまうに違いない。(と、いうより収拾が付かなくなりつつある)
ということで、サイトのマネジメントをしっかり行う必要がある。また、いろいろなところでロゴを使っているので、ウェブサイトやサービスを提供する時には、サイト用に集客効果がある(または印象に残りやすい)ロゴを作る事を考えるとよいと思う。企業ブランドの場合ロゴのガイドラインにオンラインサービス用の規定を設ける必要もあるだろう。
